Visual Inspo
I first visited past student examples and liked the idea of using next buttons to progress my story as well as clicking object to bring users to the next page. To make the coding process less stressful, I wanted to use simple shapes on top of eachother and add gradient for a nice visual effect.


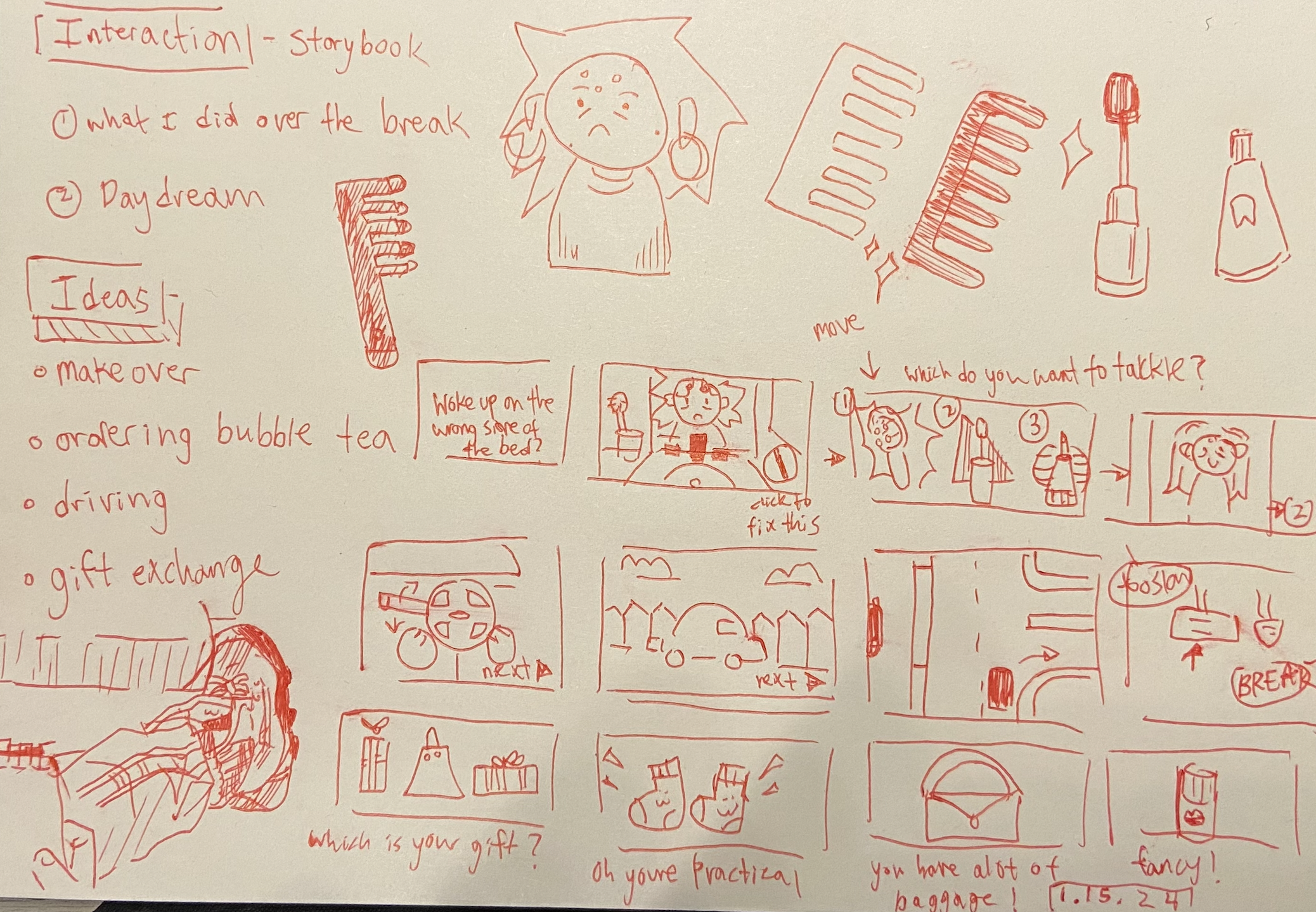
Rough Sketches
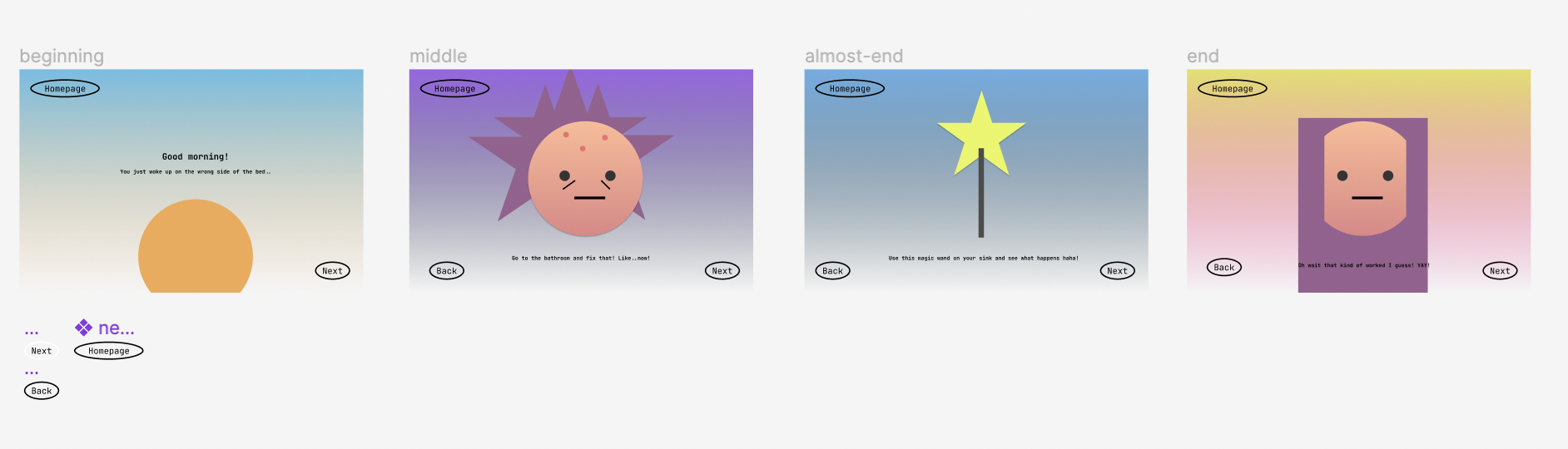
I first listed suggestions for what my story could be about and decided on how I get ready in the morning. While creating my figma roughs to test out colour combinations, my idea quickly progressed with more of a ficitonal theme (introduced magic wand).


Coding Production
After referencing my figma pages, I wanted to add more imagery and ended up searching online how to create more shapes like stars, lines, ect. From previous experience I also linked fonts to make my text look more visually pleasing.