Visual Inspo
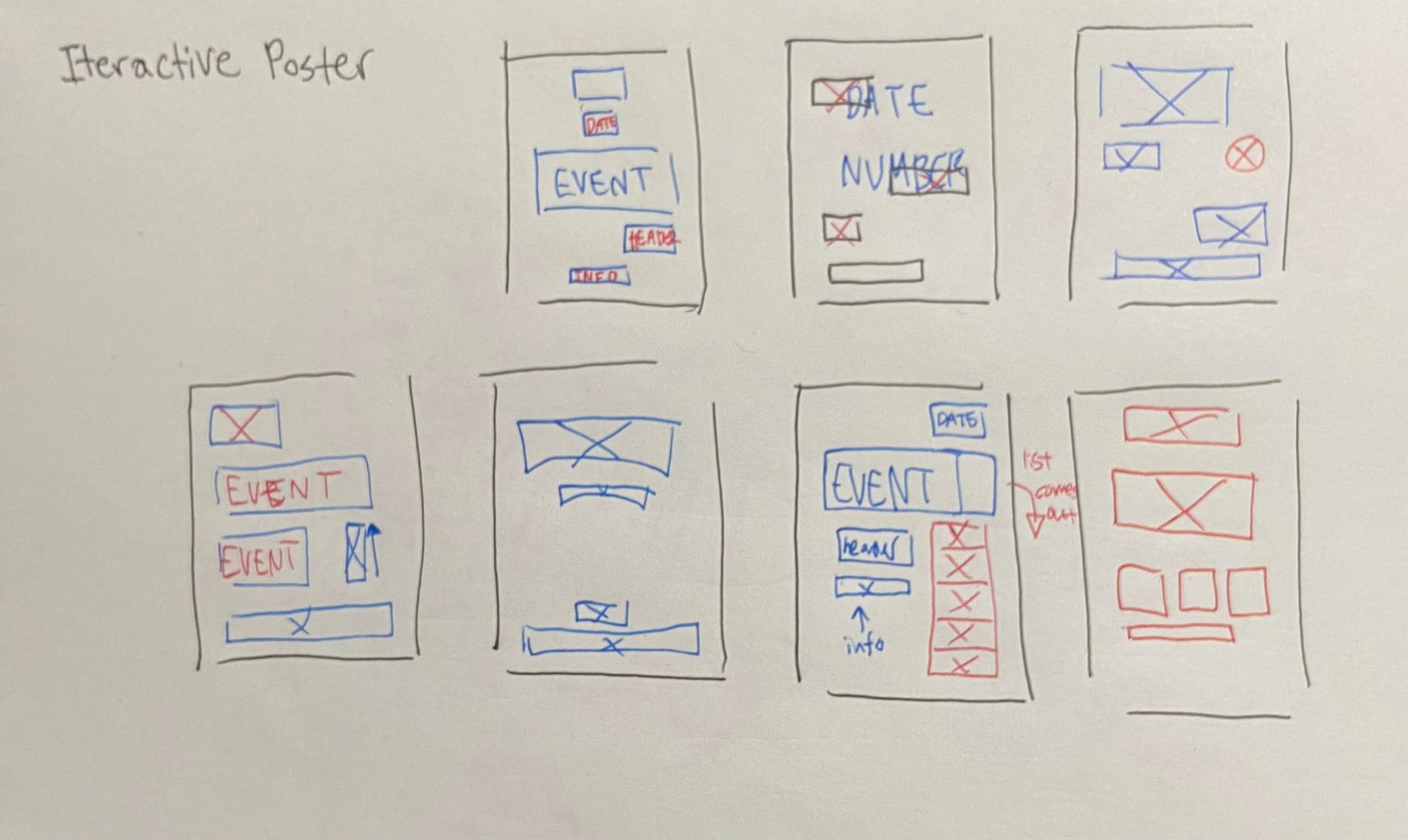
After going on Pinterest and Behance, I found poster examples for events as a way to organize my information. I also referenced art for the event like the cupsleeve designs me and the other co-vendors made. I noticed the images used either serif or curvy sans-serif typefaces. I then got my sketchbook and combined compositions I liked from the designs.

Rough Figma Iterations
I moved to Figma and started playing around with my sketch compositions using at least two typefaces. After recieving critique from peers and my professer, I moved to colouring the roughs. It was suggested I should take pictures from the movies for colours and so I tried limiting it to at least three combinations. It was also suggested that I could make different HTML pages that are coloured based on which ghibli movie the vendors liked. I also wanted to add star or flower accents beside the titles as a reference to either Totoro or Howl's Moving Castle.
Coding Production
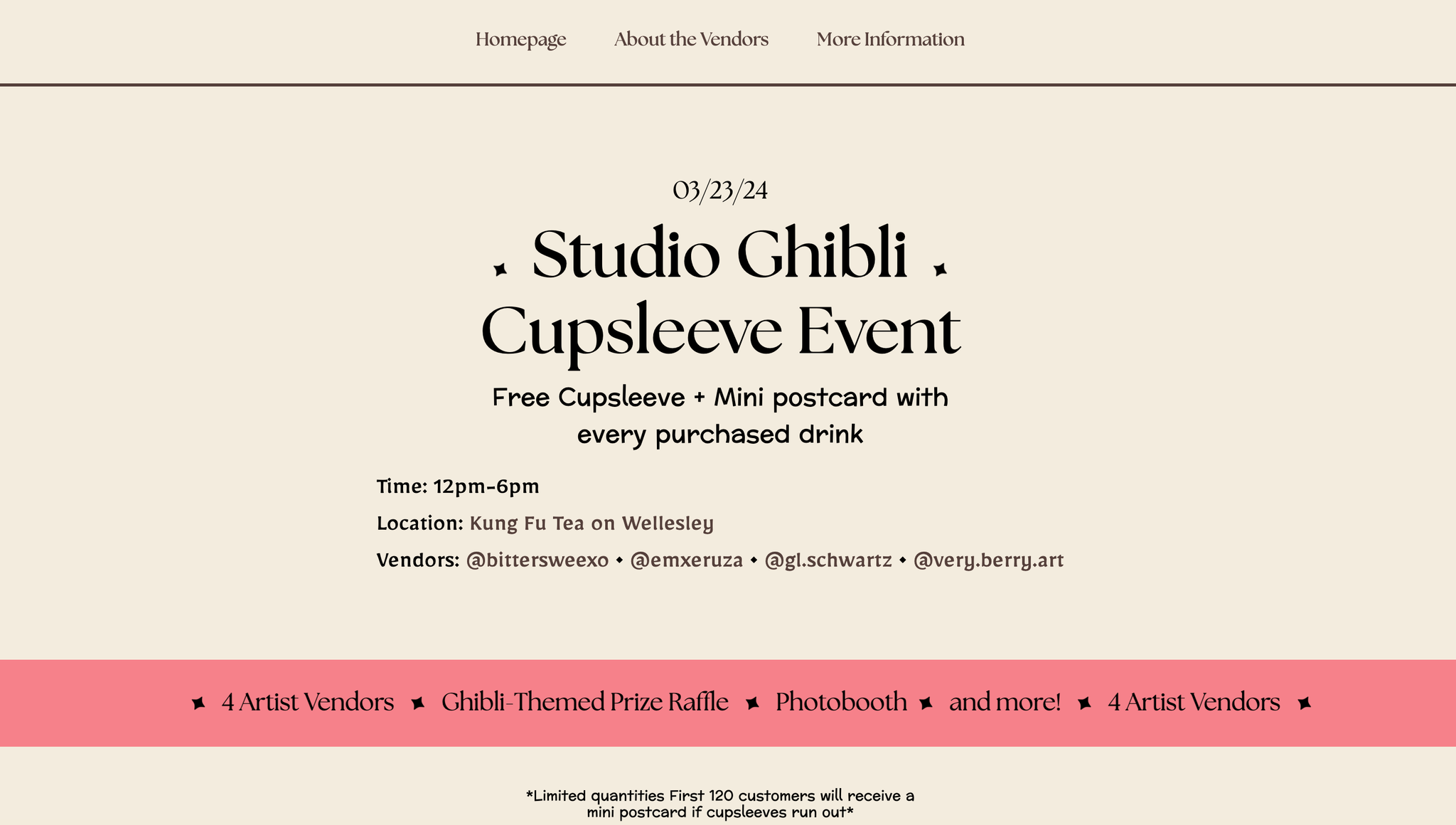
I used the inclass exercise as a template and curated it according to my Figma prototype. I also realized the typeface I used for my Figma iteration could not be used for public websites so I went on Adobe fonts and search for something similar. After my initial production, I started picking more colours and customizing each vendor's page and also asked what they would like for their description. For @gl.schwartz's page, she favoured Pom Poko so I added brown colours based off the animals from the film.